如何压缩图片大小以提高网页加载速度(简单有效的图片压缩方法和工具推荐)
随着互联网的快速发展,网页的加载速度成为了一个重要的考虑因素。其中,图片的大小是影响网页加载速度的重要因素之一。本文将介绍一些简单有效的方法和工具,帮助您将图片压缩变小,以提高网页的加载速度。

1.图片压缩的重要性

介绍为什么图片压缩对于提高网页加载速度如此重要,包括减少带宽占用和加快页面渲染等方面的解释。
2.压缩前备份原图
强调在进行图片压缩之前,务必备份原始图片,避免压缩过程中数据丢失或质量损失。

3.在图像编辑软件中压缩图片
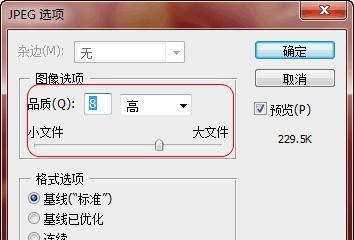
介绍如何使用常见的图像编辑软件(如Photoshop、GIMP等)来压缩图片,并详细说明各种压缩选项的作用和影响。
4.使用在线图片压缩工具
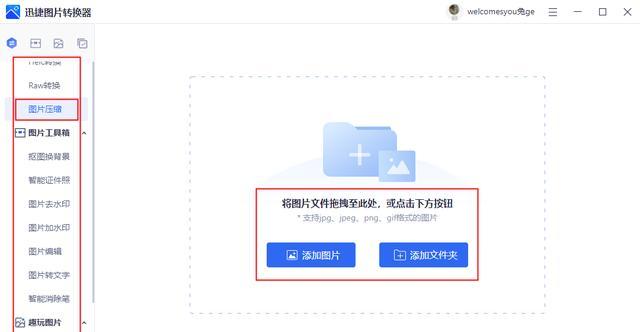
推荐几个常用的在线图片压缩工具,例如TinyPNG、Compressor.io等,介绍它们的特点和使用方法。
5.调整图片尺寸
解释如何通过调整图片的尺寸来减小其文件大小,包括像素数量、比例和缩放选项等方面的说明。
6.选择合适的图片格式
介绍不同图片格式(如JPEG、PNG、GIF等)的特点和适用场景,帮助读者选择适合压缩的格式。
7.减少图片质量损失
分享一些减少图片压缩质量损失的技巧,如调整压缩比、使用有损压缩和无损压缩技术等。
8.批量处理图片压缩
介绍如何利用批处理工具或脚本来自动化处理大量图片的压缩工作,提高效率。
9.压缩CSS和JS文件中的图片
指导读者如何将CSS和JS文件中的图片进行压缩,减少整个网页的加载时间。
10.使用响应式图片技术
介绍响应式图片技术,以及如何根据不同设备和屏幕大小加载适合的压缩图片。
11.避免使用无用的图片
提醒读者在网页设计中避免使用不必要的图片,以减少页面加载时间。
12.图片CDN加速
解释什么是图片CDN加速,以及如何利用CDN服务来加速图片加载,进一步提升用户体验。
13.定期检查和更新图片
建议定期检查网页中的图片,并对过时或不再使用的图片进行清理,减少服务器负担和加载时间。
14.压缩图片后的效果测试
介绍如何通过性能测试工具来评估图片压缩后的网页加载速度,并给出一些优化建议。
15.结语:优化网页加载速度的重要性
文章内容,强调优化网页加载速度对于提升用户体验、搜索引擎排名和吸引访问者的重要性。同时再次强调使用本文介绍的图片压缩方法和工具,可以有效地实现这一目标。
本文介绍了一系列简单有效的方法和工具,帮助读者压缩图片大小以提高网页加载速度。通过备份原图、使用图像编辑软件或在线压缩工具、调整尺寸和选择合适的图片格式等步骤,可以有效减小图片文件大小,提升网页的加载速度和用户体验。同时,本文还分享了其他相关的优化技巧,如压缩CSS和JS文件中的图片、使用响应式图片技术和图片CDN加速等,帮助读者进一步优化网页性能。以此为指导,读者可以轻松地在网页设计中实现快速加载的目标。
标签: 图片压缩
相关文章

最新评论