现在,越来越多的人在日常生活和工作中需要使用图片,但是高分辨率的图片往往占据了大量的存储空间,导致传输和存储的效率低下。了解如何简单地压缩图片成为了很...
2025-05-01 210 压缩图片
在数字时代,我们经常需要在网页、社交媒体或者移动应用程序中上传和分享图片。然而,大尺寸的图片文件可能会导致上传和下载的速度变慢,占用存储空间,并增加页面加载时间。为了解决这个问题,我们可以使用图片压缩技术来减小文件大小,保持图片质量的同时提高性能。本文将介绍一些简单且有效的方法来了解压缩图片。

什么是图片压缩
图片压缩是一种通过改变图像文件中的数据编码方式,以减少其文件大小的过程。通过压缩,我们可以减少存储空间的占用,加快网页加载速度,并降低带宽消耗。
常见的图片压缩格式
常见的图片压缩格式包括JPEG、PNG和GIF。JPEG是最常用的格式,它使用有损压缩算法,适用于保存照片和彩色图像。PNG格式使用无损压缩算法,适用于保存图标和透明图像。GIF格式适用于动画和简单的图像,它支持有限的颜色和透明度。

了解JPEG压缩技术
JPEG压缩是最常用的压缩技术之一。它通过减少图像中的细节和色彩信息来降低文件大小,但会导致一定程度的质量损失。为了保持压缩后的图片质量,可以调整JPEG的压缩比例,选择合适的平衡点。
掌握PNG无损压缩技术
PNG格式采用无损压缩技术,可以减小文件大小而不损失图像质量。与JPEG相比,PNG能够保留更多的细节和颜色信息,适用于保存透明图像和简单图标。然而,PNG文件通常比JPEG文件更大。
使用在线图片压缩工具
现在有许多在线图片压缩工具可供使用,例如TinyPNG、CompressJPEG和Optimizilla等。这些工具提供简单易用的界面,只需上传图片并点击压缩按钮即可快速获得压缩后的图像文件。

尝试图像编辑软件中的压缩选项
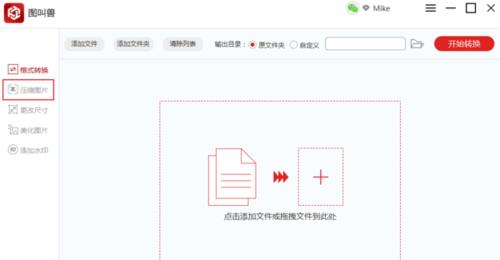
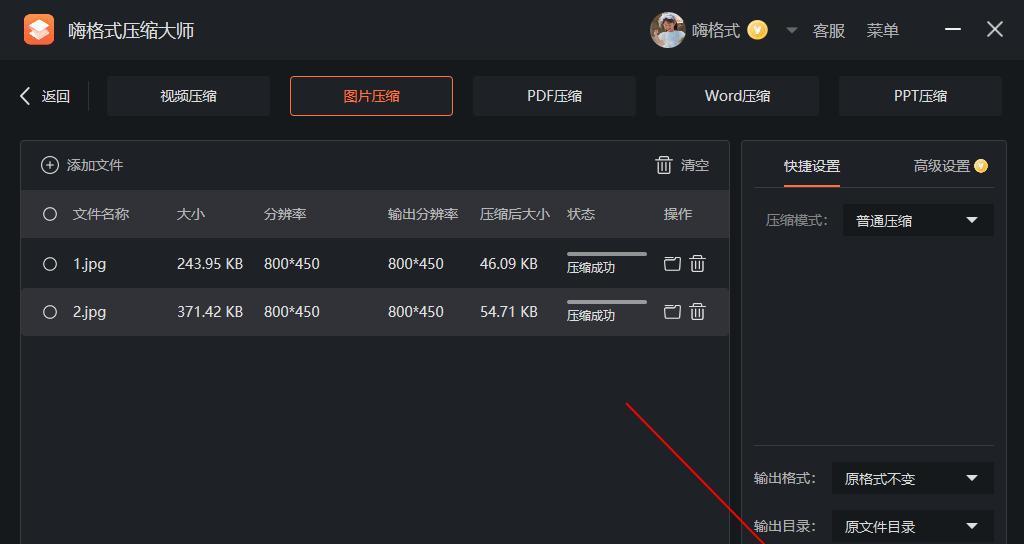
大多数图像编辑软件都提供压缩选项,例如AdobePhotoshop和GIMP等。通过调整压缩参数,如质量和像素尺寸,可以在不同格式之间进行选择,并实时预览压缩效果。
注意压缩后的图像质量损失
在使用任何压缩技术时,我们都要注意图像质量损失的可能性。虽然有损压缩能够显著减小文件大小,但可能会导致细节模糊、颜色失真或者图像噪点等问题。我们需要在保持文件大小的同时权衡图像质量。
了解无损压缩的局限性
虽然无损压缩可以保留图像质量,但它通常无法减小文件大小到与有损压缩相同的程度。对于特别大的图片文件,仍然需要使用有损压缩来达到较小的文件大小。
将压缩图片应用于网站
为了提高网站性能,我们可以将压缩后的图片应用于网站设计中。通过将图片压缩到适当的大小和分辨率,我们可以减少页面加载时间,并提供更好的用户体验。
探索其他图片优化技巧
除了压缩,还有一些其他的图片优化技巧可以帮助我们减小文件大小。例如,使用适当的文件命名、删除无用的元数据和缩略图,以及优化图像的颜色和尺寸等。
选择适合平台的压缩方案
不同的平台可能对图片压缩有不同的要求。例如,移动应用程序可能需要更小的文件大小来减少用户的流量消耗。我们需要根据平台的要求选择适合的压缩方案。
了解图像压缩的最佳实践
为了获得最佳的图像压缩效果,我们可以遵循一些最佳实践。例如,尽量避免多次压缩同一张图片,定期检查压缩质量,并使用原始图像作为备份。
测试压缩后的图像质量和性能
在压缩图片之后,我们应该进行质量和性能测试,以确保图像在不损失质量的情况下达到所需的文件大小。通过使用不同的压缩参数和工具,我们可以找到最适合我们需求的解决方案。
压缩图片的好处与应用场景
压缩图片有许多好处和应用场景。它可以减小文件大小、提高网页加载速度、降低带宽消耗,并改善用户体验。在网页设计、移动应用程序和社交媒体等领域,图片压缩是一项重要的技术。
通过本文的介绍,我们了解了压缩图片的方法和技巧。无论是在线工具还是图像编辑软件,都可以帮助我们快速有效地压缩图片文件。在使用压缩技术时,我们需要权衡文件大小和图像质量之间的关系,并根据不同的应用场景选择适合的压缩方案。通过压缩图片,我们可以提升页面性能,提供更好的用户体验。
标签: 压缩图片
相关文章

现在,越来越多的人在日常生活和工作中需要使用图片,但是高分辨率的图片往往占据了大量的存储空间,导致传输和存储的效率低下。了解如何简单地压缩图片成为了很...
2025-05-01 210 压缩图片

在现代社交媒体和网络共享的时代,图片已经成为人们生活中不可或缺的一部分。然而,大尺寸和高分辨率的图片文件往往占用了大量的存储空间,导致上传和下载过程缓...
2024-10-25 352 压缩图片

在现代社会中,我们常常需要通过网络分享或传输图片。然而,高分辨率的图片文件往往会占用较大的存储空间,导致上传和下载时间较长。为了解决这个问题,本文将介...
2024-10-14 262 压缩图片

在如今数字化时代,图片已经成为我们日常生活中不可或缺的一部分。然而,随着高清图片和大尺寸图片的普及,图片文件的大小也越来越大,不仅占用了宝贵的存储空间...
2024-09-17 341 压缩图片
最新评论