在日常使用电脑的过程中,我们经常需要对硬盘进行分区来管理文件和数据。而disk工具是一款强大且易于使用的磁盘管理工具,它可以帮助我们快速分区、格式化和...
2025-03-01 235 工具
F12工具是现代浏览器中的一项重要功能,提供了强大的调试和开发工具,能够帮助前端开发人员快速诊断和修复问题,提高开发效率。本文将介绍F12工具的常用功能和技巧,帮助读者更好地掌握该工具的使用。

一、网络面板的使用技巧
1.分析页面加载性能
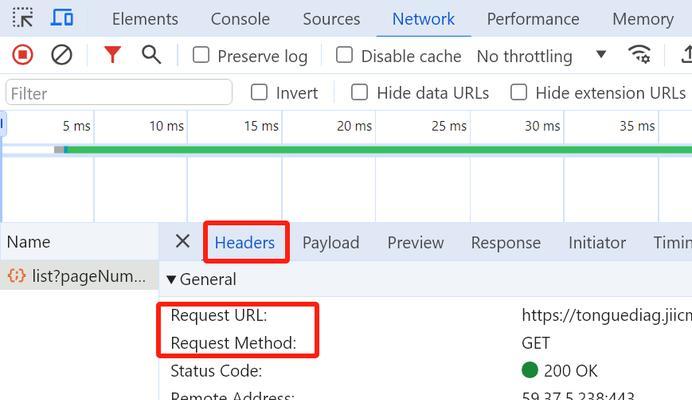
2.监控请求与响应

3.模拟网络条件测试网页性能
二、元素面板的高级调试技巧
4.定位页面元素
5.修改页面样式

6.调试CSS布局问题
三、控制台面板的实用技巧
7.查看JavaScript错误
8.编写和执行JavaScript代码
9.使用断点调试JavaScript
四、源代码面板的调试技巧
10.查看和编辑页面源代码
11.追踪JavaScript函数调用栈
12.监控代码执行时的变量值
五、性能面板的优化技巧
13.识别性能瓶颈
14.分析页面渲染性能
15.优化JavaScript代码性能
F12工具是前端开发必备的利器,通过学习和掌握其中的各项功能和技巧,可以大大提高开发效率和调试能力。本文介绍了F12工具的常见面板及其使用技巧,希望读者能够通过实践和不断探索,深入了解该工具的各种功能,并在实际开发中灵活运用,提升自己的前端开发水平。
标签: 工具
相关文章

在日常使用电脑的过程中,我们经常需要对硬盘进行分区来管理文件和数据。而disk工具是一款强大且易于使用的磁盘管理工具,它可以帮助我们快速分区、格式化和...
2025-03-01 235 工具

电脑分区是指将一块硬盘划分成多个独立的部分,每个部分可以独立使用。使用PE工具进行电脑分区可以更加灵活地管理硬盘空间,提高电脑性能。本文将详细介绍使用...
2024-10-13 593 工具

在日常使用电脑的过程中,我们经常需要对硬盘进行分区,以便更好地管理和利用存储空间。而使用PE工具电脑分区是一种常见且方便的方法。本文将详细介绍使用PE...
2024-09-15 548 工具

在使用计算机时,我们经常会遇到需要激活Windows系统的情况,而使用正版激活密钥则需要一定费用。而KMS工具可以帮助我们免费激活Windows系统,...
2024-08-22 1111 工具

计算机系统的安装是使用电脑的第一步,而PE工具作为一种常用的系统安装工具,可以帮助用户在电脑无法正常启动时进行系统安装和修复。本文将详细介绍如何使用P...
2024-02-18 489 工具

随着移动设备的普及,iOS系统成为了许多人选择的首选操作系统。然而,有时我们可能需要在iOS设备上进行一些特殊操作,比如安装测试版系统或者修复系统问题...
2024-02-08 2225 工具
最新评论